Mobile event finder app
BandiTCG+ Re-Design
About
One Piece’ is a popular Japanese comic, and Bandai recently launched a trading card game based on it. This app helps users find events, build decks, and buy products for the game.
I aimed to simplify the app by refining screens and streamlining actions. This project is still a work in progress and took about one week to complete.
Role: Researcher, UX & UI design
Tools used: Figma, Photoshop, PrimerePro
Reasurch
Understanding the community
Community was my first priority. I attended a local event to connect with players, hear their thoughts on the Bandai TCG app, and understand their needs firsthand.
“The app is slow and lacks intuitiveness, with many actions feeling repetitive and tedious. Additionally, some event information may be incorrect or misleading.”
I've struggled with the deck builder feature because everything is so cramped, causing me to make frequent mistakes.
Goal:
The app was overblopatred with actions for the user to take. I wanted to identify each screen's primary action and simplify the number of actions per screen.
Inital Design
Inital design
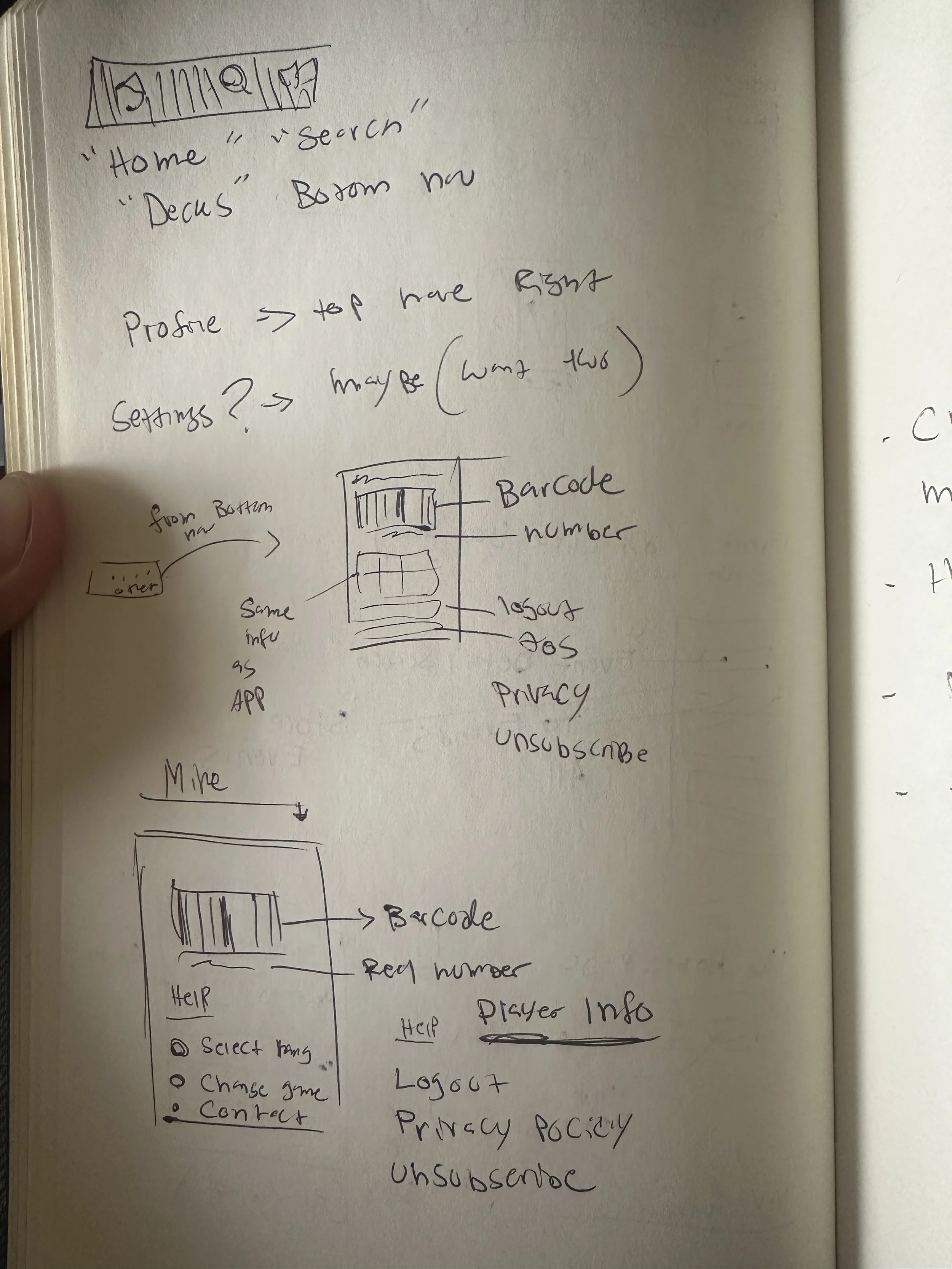
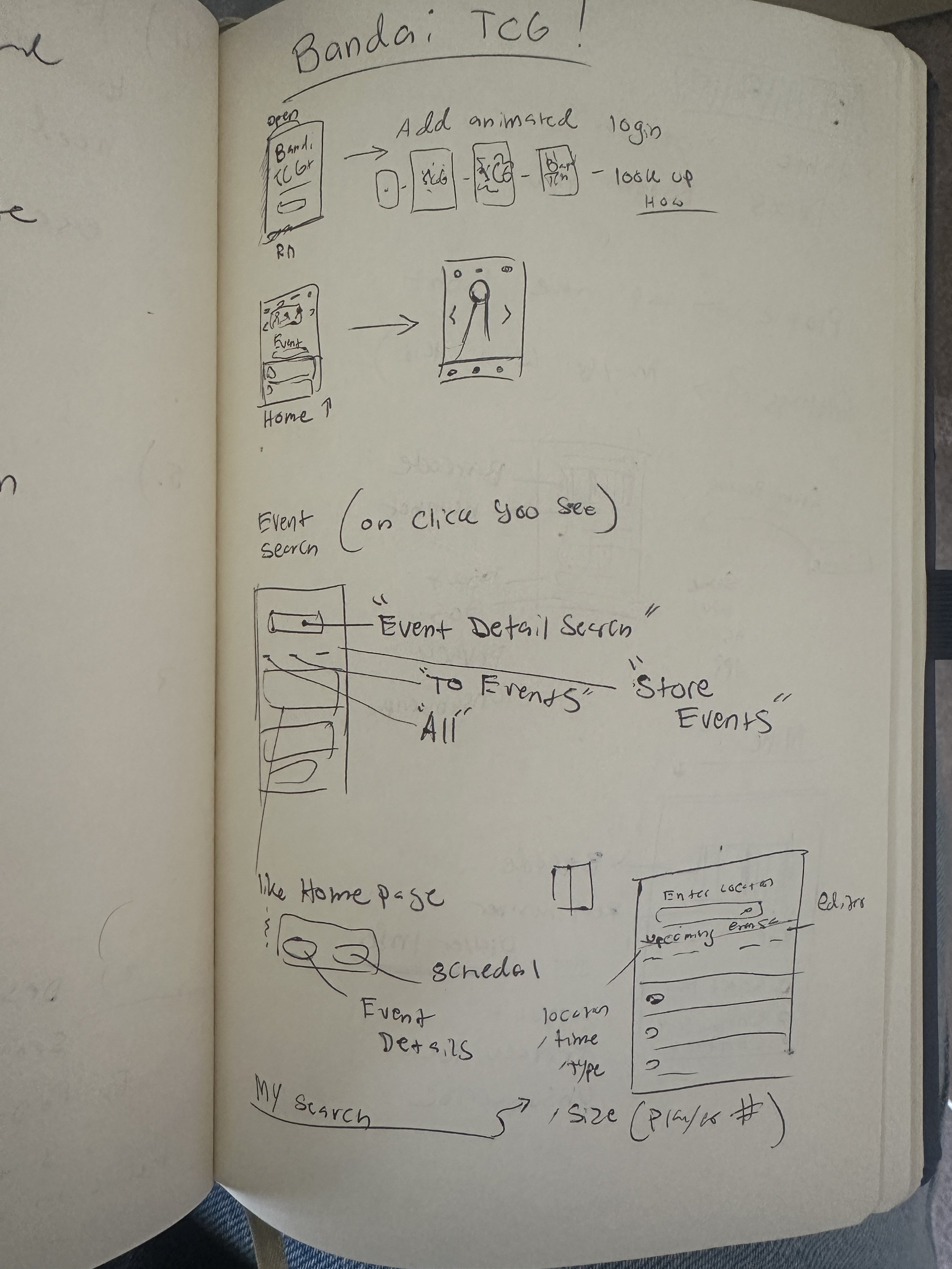
From the research I gathered, I wanted to ensure each screen was helpful in its way. I started with notebook sketches and then refined them in Figma to create a functional prototype. Below are my early drafts and the thinking behind my design decisions.
Re-Design
Deck Building
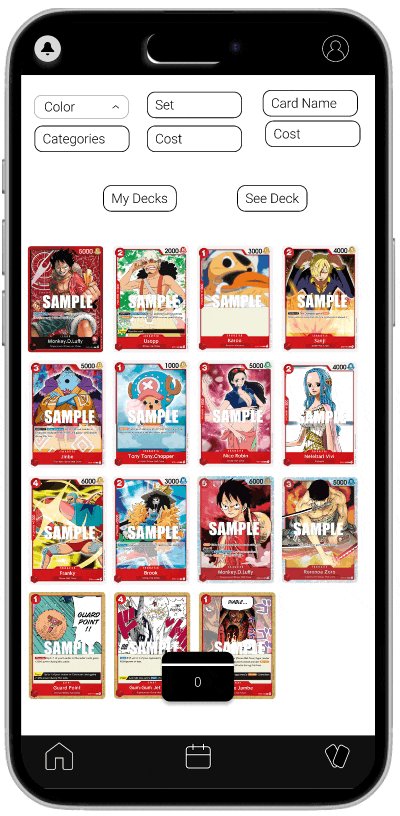
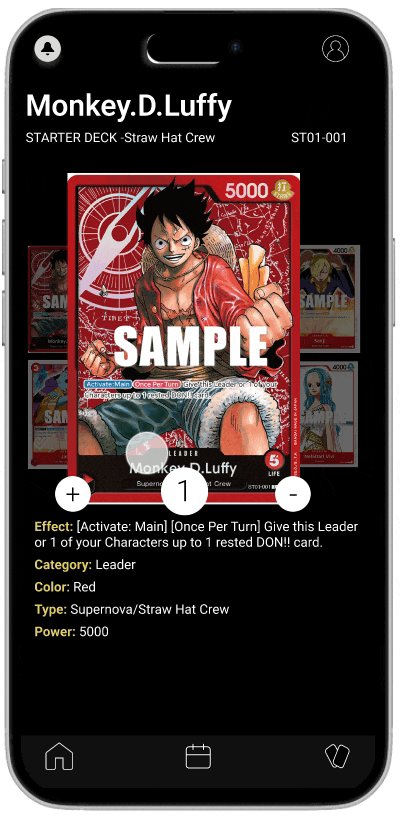
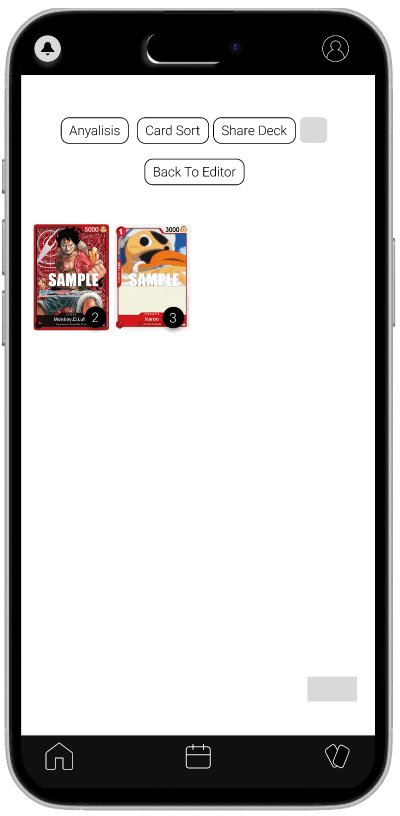
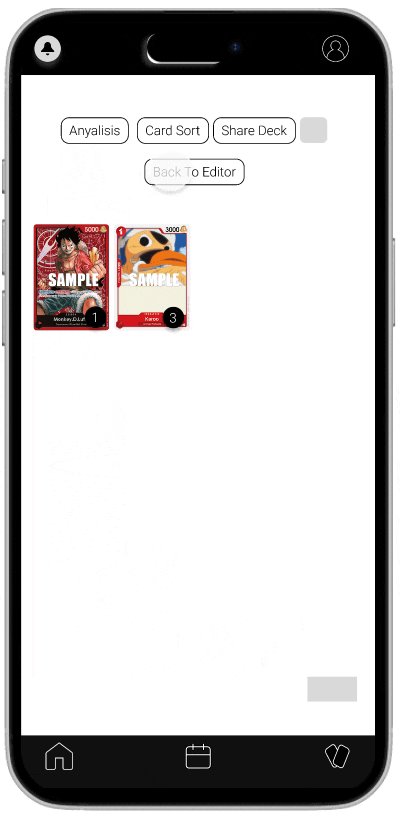
The deck-building screen was cramped, with a split view showing both the card pool and the deck being built. My focus was to simplify the flow by creating two separate screens: one for the card pool and one for deck-building. This approach enhances the user experience and visually elevates the design.
Re-Design Concept
Re-Design Consept
Event Finder
The 'Find Event' screen was cluttered with unnecessary information. My goal was to streamline it, allowing users to focus on a single key action. To achieve this, I added a map, enabling users to easily visualize the proximity of events, making the screen's primary focus on helping users find events.
Original
Original
Prototyping
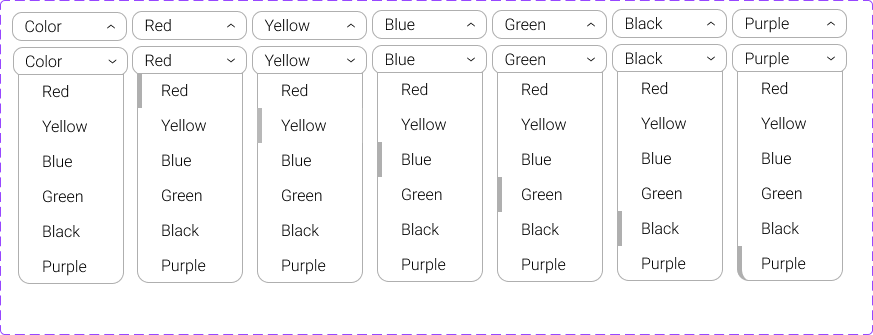
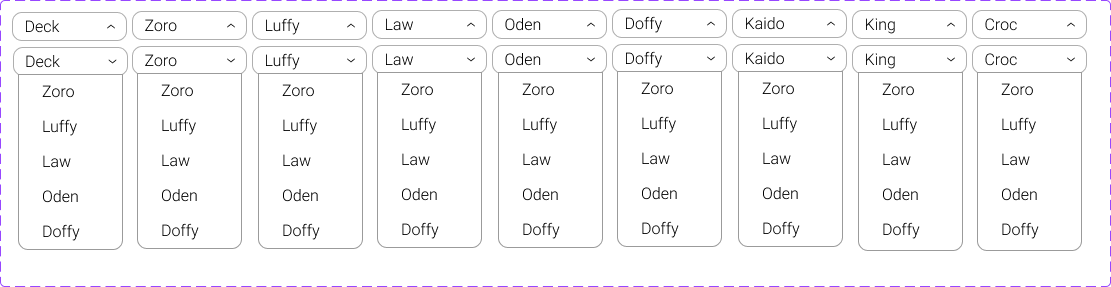
Components and Tokens
In Figma, I explored interactive components to refine prototyping. Below is a look at my filter dropdown design.
Animation
Below is another process I developed in Figma: an interactive deck builder prototype. Users can engage with it to add a sense of interactivity. It was built using tokens and variables in Figma.
Next Steps
Next Steps
Overall, I believe my designs improve the app’s original framework, though more user testing is needed. Moving forward, I’d love to gather more feedback, refine the designs, and continue iterating.